How To Learn JavaScript In 1 Hour
How To Learn JavaScript In 1 Hour is important since I will provide concrete steps to put you on the righ track in learning JavaScript. So, do you want to learn to code and get proficient with JavaScript in 1 hour?. Above all, below are the details. JavaScript is the most popular programming language on the web. You can use it to create websites, servers, games and even native apps. So no wonder it’s such a valuable skill in today’s job market.
Moreover, How To Learn JavaScript In 1 Hour, it is not difficult to learn JavaScript. Furthermore, all you need to discipline yourself and allocate dedicated time each day. Moreover, this probably is the most difficult task at your hand.
How To Learn JavaScript In 1 Hour. Here’s the run down to make your life easy so that you can How to learn JavaScript in 1 hour.
Additionally, How To Learn JavaScript In 1 Hour. You can get started with using JavaScript to develop web content. I will discuss all the basics of getting started and the basics of JavaScript. JavaScript is one of the basic languages used to create powerful web experiences. In addition, I will cover basic script tags and how they work. Hence, having HTML knowledge is useful for this course but not essential for learning JavaScript.
Introduction
Note
HTML and knowledge is CSS is essential in learning JavaScript
https://www.claydesk.com
JavaScript Variables
For example,
The first concept you’ll need to learn is variables, which are for storing values. In modern JavaScript there are two keywords for doing that: let and const.
Let’s store the name Syed in a let which we’ll call name.
let name = 'Syed';
console.log(name);
// --> 'Syed'
As you can see, we can then refer to that variable later on in order to fetch out the value, for example, to log it out to the console, using the console.log() method.
JavaScript Strings
First of all, In the second lesson, you’ll learn about your first data type: strings. A string simply stores a sequence of characters wrapped in quotes. So whenever you wrap something inside single or double quotes, it’s turned into a string in JavaScript, like this:
let name = "Syed";It’s time for the first challenge of the course! In this one, you’re going to try and combine two variables into one.
let firstName = "Syed";
let lastName = "B";
console.log(fullName);
// --> ReferenceError: fullName is not defined
If this is your very first introduction to JavaScript you’ll need to use your freshly acquired knowledge of both variables and strings in order to solve this problem. You also might have to do a little code of experimentation.
JavaScript Numbers
Next up is the second data type you’ll need to learn: numbers. Other languages often have multiple data types for numbers, like floats for decimal numbers and integers for the whole numbers_._ However, in JavaScript, they’re both numbers.
We can use the typeof to check the data type:
let example1 = 7;
let example2 = 7.77;
console.log(typeof example1);
console.log(typeof example2);
// --> "number"
// --> "number"
Now, you’ll also learn how to convert values between strings and number using parseInt() and parseFloat() methods.
Example

Furthermore, in the numbers challenge, you’ll be exposed to a few different strings and numbers combined with the methods you’ve learned so far. Your job is to guess which values these expressions end up as.
let example1 = parseInt("33 World 22");
let example2 = parseFloat('44 Dylan 33');
let example3 = 55.3333.toFixed(0);
let example4 = 200.0.toFixed(2);
Hence, it might be a bit tricky, so don’t be discouraged if you do mistakes!
JavaScript Booleans
In addition,
Booleans are simple, they’re either true or false. Here’s how you create a JavaScript boolean value:
let example = true;
Additionally, the fact that example now is set to true can come in handy when you’re programming, as you sometimes want to take actions based upon conditions like this one.
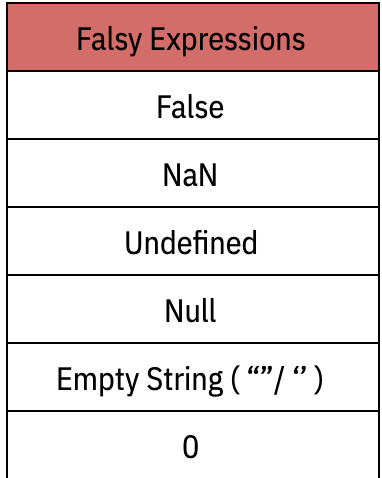
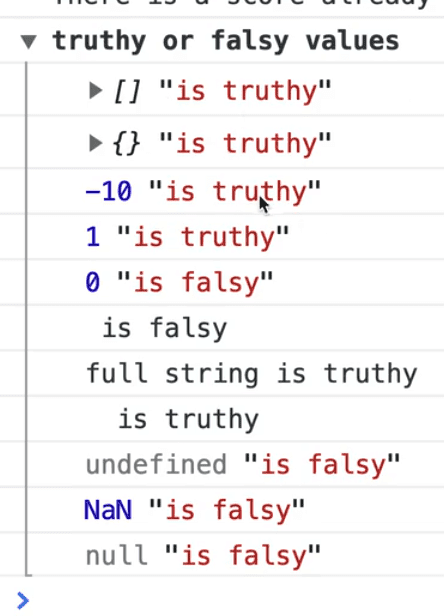
You’ll also learn about truthy or falsy values in this lecture, which are other data types, like strings or numbers, but which has a truthy or falsy side to them.


In the booleans challenge, Dylan follows the same pattern as the numbers one, where you are to guess a bunch of values. Thus, your job is to guess whether or not these variables are truthy or falsy:
let example1 = false;
let example2 = true;
let example3 = null;
let example4 = undefined;
let example5 = '';
let example6 = NaN;
let example7 = -5;
let example8 = 0;JavaScript Arrays
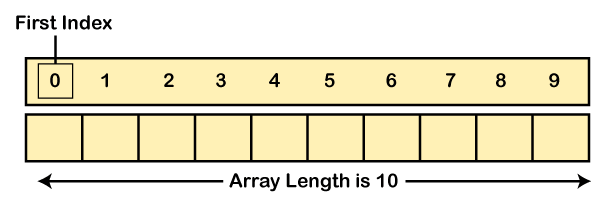
The data types you’ve learned up until now, are so-called primitive values. Now it’s about time to learn about the array, which is a non-primitive value.
An array is simply a list of values, like this:
let example = ['programming', 'design', 'art'];
You’ll learn how to create arrays, how to add and remove items and even how to loop through the entire array using the forEach() method.

In the arrays challenge you’ll be introduced to the concept of padding by reference or value, which is important in order to understand JavaScript properly. We’ll also revisit this concept later on, as repetition will help the knowledge stick.
let example1 = ['Dylan', 5, true];
let example2 = example1;
example2.push(11);
console.log(example1);
console.log(example2);
The results that are logged above might surprise you if you’re not aware of the passing by reference concept.
JavaScript Objects
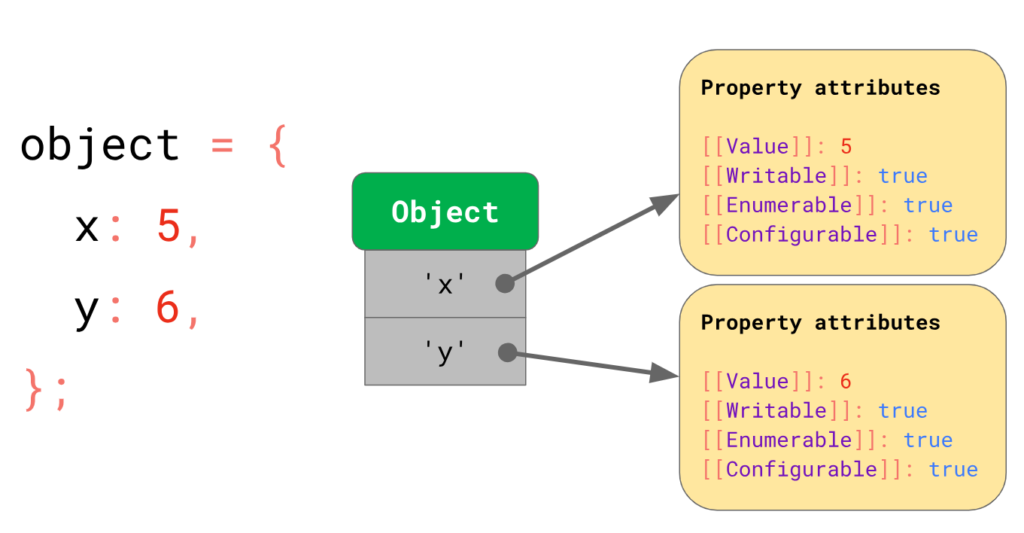
From arrays, we’ll continue to its close relatives called objects. Objects are like arrays in the sense that they can store multiple values. However, instead of consisting of a list of values, an object consists of so-called key-value pairs. We create an object using curly brackets:
let example = {
firstName: 'Dylan';
lastName: 'Israel'
};

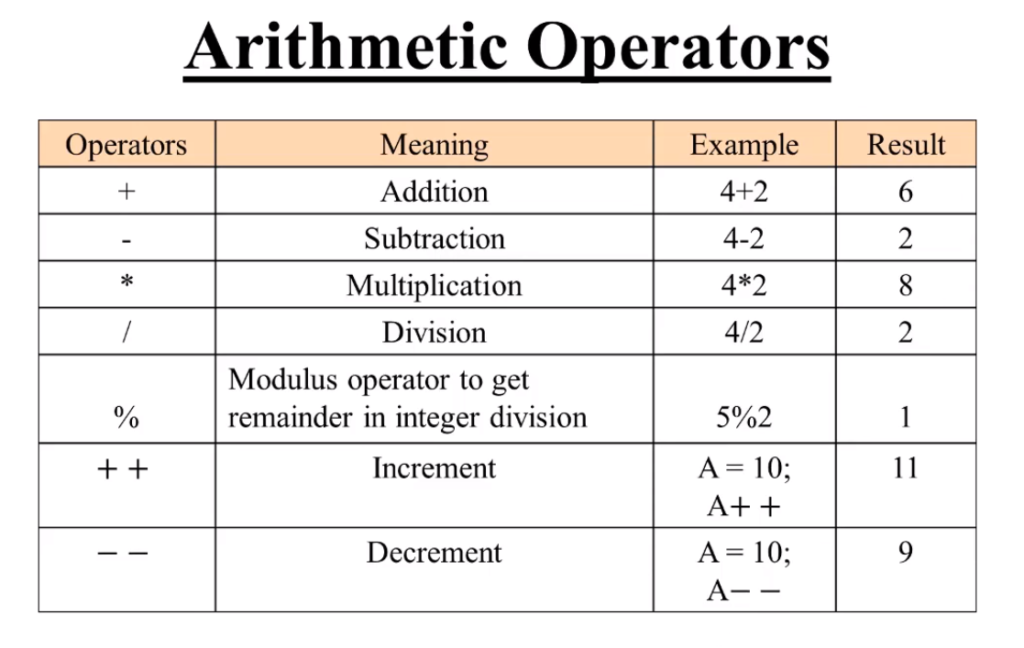
JavaScript Arithmetic Operations: How To Learn JavaScript Fast
A programming language would be almost useless if it didn’t know how to do arithmetic operations. Doing it in JavaScript is pretty straight-forward:
let example = 5 + 5;
console.log(example)
// --> 10
In this lecture, you’ll also experience how JavaScript handles expressions where multiple operations are combined.


JavaScript Relational Operators
When programming we often have to compare values, to see if they’re equal to each other, or if one of them is larger than the other, so in this lecture, you’ll learn how to do that.
let example1 = 10;
let example2 = 15;
console.log(example1 > example2)
// --> false
And real-world example of this would be when you want to check if a user has got enough credit to purchase an item. If the credit is above the price, then they’re allowed to buy, otherwise, they’re not.
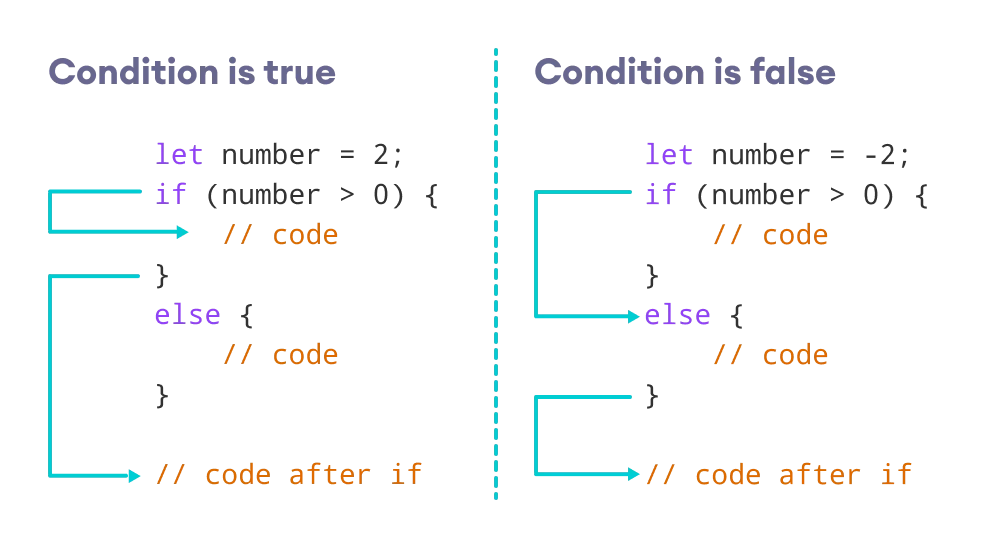
JavaScript Conditional Statements
Conditional statements like if, if else and else are critical when programming. It’s what allows you to have logic in your application. So in this lecture, you’ll learn how to work with all three of them.
let example = 5;
if (example === 5) {
console.log('Runs');
} else if ( true ) {
console.log('else if');
} else {
console.log('else');
}
You’ll also learn about how to combine these conditionals with relational operators to make complex logic.
Example:

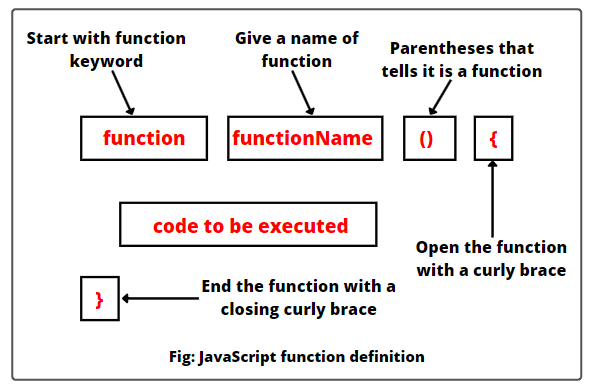
JavaScript Functions
Finally, you’ll need to learn about functions, as it’s critical for any application. You’ll learn the syntax of functions, how they’re called and how you can add parameters to them.
function add() {
console.log('add');
}
add();
// --> 'add'
And when you’ve finished this lecture you’re done with the syllabus for this course, as you know have an understanding of the core concepts in JavaScript.