How To Use Visual Studio Code for JavaScript Programming
Introduction – How To Use Visual Studio Code
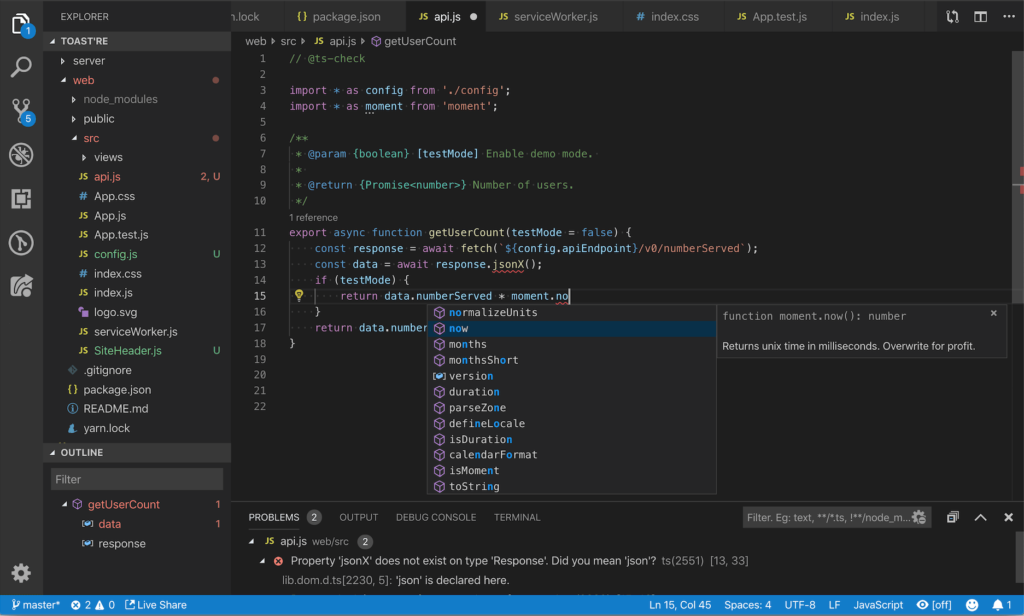
How To Use Visual Studio Code for JavaScript Programming. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. However, if you’d like to take your programming skills (and output) to the next level, it’s worth looking into an integrated development environment or IDE.
A bare-bones IDE will allow you to code, edit, test, and debug. However, an advanced IDE, like the ones listed here, will offer many features that will enhance your programming experiences like automation, visualization, and customization. So, below are The Best Web Development IDE You Should Pick In 2023.

IntelliSense – How To Use Visual Studio Code for JavaScript Programming
IntelliSense shows you intelligent code completion, hover information, and signature information so that you can write code more quickly and correctly so that you can learn hHow To Use Visual Studio Code for JavaScript Programming.
Getting Started
1. Download and install Visual Studio Code from the official website: https://code.visualstudio.com/.
2. Furthermore, open Visual Studio Code and click on “File” > “Open Folder” to create a new project folder.
3. Subsequently, create a new JavaScript file by clicking on “File” > “New File” and saving the file as “app.js” in your project folder.
3. Writing JavaScript Code in VSCODE
A. In the “app.js” file, start by adding the following code:
console.log("Hello, world!");B. Save the file by clicking on “File” > “Save” or by using the keyboard shortcut “Ctrl + S”.
C. To run the JavaScript code, open the terminal in Visual Studio Code by clicking on “View” > “Integrated Terminal” or by using the keyboard shortcut “Ctrl + `”.
D. In the terminal, type node app.js and hit enter. You should see “Hello, world!” printed in the terminal.
4. Debugging JavaScript Code
A. In the “app.js” file, add a breakpoint by clicking on the line number to the left of the code or by using the keyboard shortcut “F9”.
B. In the terminal, type node –inspect-brk app.js and hit enter to start the debugging process.
C. Open the Google Chrome browser and type “chrome://inspect” in the address bar.
D. Click on “Open dedicated DevTools for Node” to open the developer tools.
E. In the developer tools, click on the “Sources” tab and then click on “app.js” to open the JavaScript file.
F. Click on the play button to start running the code. The code will stop at the breakpoint you set in step 1.
G. You can use the developer tools to step through the code, inspect variables, and troubleshoot errors.
5. Top Visual Studio Code extensions for JavaScript programming
ESLint: Provides real-time linting for your JavaScript code to help you identify and fix errors. It is one of the most popular extensions and widely used in the JavaScript development community.
Prettier: Automatically formats your code to maintain consistency and readability. Prettier can also format your CSS, JSON, and other file types.
Debugger for Chrome: Allows you to debug JavaScript code running in the Google Chrome browser. It is useful for debugging web applications and browser extensions.
JavaScript (ES6) code snippets: Provides a collection of code snippets for common JavaScript tasks such as creating functions, loops, and working with arrays and objects.
Code Spell Checker: Provides spell checking for your code comments and strings. It helps you avoid typos and maintain professional code.
npm: Provides integration with npm, the package manager for Node.js. It allows you to manage your project’s dependencies, run scripts, and install packages directly from Visual Studio Code.
Live Server: Launches a local development server that automatically updates your code as you make changes. It is useful for testing your web applications in real-time.
GitLens: Provides powerful Git integration with Visual Studio Code. It allows you to see who last modified a file, view Git blame information, and compare changes between commits.
Path Intellisense: Autocompletes file paths in your code as you type. It helps you avoid typos and saves time when working with complex file structures.
Import Cost: Shows you the size of imported packages in your code. It helps you optimize your code and reduce the overall size of your application.
6. How to learn JavaScript fast
In addition, learning JavaScript can seem overwhelming at first, but with the right approach and resources, anyone can master it. Here are some steps you can take to learn JavaScript:
- Get familiar with the basics: Start by learning the fundamentals of JavaScript such as variables, data types, functions, loops, and conditional statements. You can find plenty of free resources online to get started.
- Practice coding: The more you code, the more comfortable you will become with JavaScript. Start with small projects and gradually work your way up to more complex ones. You can find coding challenges and exercises on websites like Codecademy, FreeCodeCamp, and HackerRank.
- Read documentation: The official documentation for JavaScript, also known as the ECMAScript specification, provides a comprehensive guide to the language. It’s a great resource for learning the ins and outs of JavaScript.
- Follow online tutorials: There are plenty of online tutorials that can help you learn JavaScript. Some popular ones include Udemy, Pluralsight, and Coursera.
- Join online communities: Joining online communities such as Reddit, Stack Overflow, and GitHub can be a great way to connect with other developers and learn from their experiences.
- Build projects: Building projects is a great way to practice your skills and showcase your work to potential employers. Consider building a simple website or application using JavaScript and other web technologies.
- Stay up to date: JavaScript is constantly evolving, so it’s important to stay up to date with the latest features and trends. Follow popular JavaScript blogs, attend conferences, and participate in online communities to stay informed.
Conclusion
There are plenty of great IDEs out there for web development. Picking the right one for you comes down to selecting an IDE that works best with the programming languages you’re most comfortable with.
Want to learn web development? The Web Developer Bootcamp course by ClayDesk can be a great asset for your learning journey.